I wrote an article on ubiquitous computing user experience design for ACM's interactions magazine. The final article is only available to subscribers, but here's a preprint version of it:
Ubiquitous Computing User Experience Design
I think 2005 was the year we began living in the world of commonplace ubiquitous computing devices. That year Apple put out the screenless iPod Shuffle, Adidas launched the adidas_1 shoe, and iRobot launched the Discovery—its second-generation vacuum robot.
Sadly, even though we live in that world, the user experience design of most everyday ubiquitous computing devices—things you see in gadget blogs—is typically terrible. That’s because we do not address ubicomp user experience design as a distinct branch of interaction design, much as we did not treat interaction design as separate from visual design in the early days of the Web.
In the last couple of years, I have conducted research for and designed a number of ubicomp user experiences. In the process, I've seen some of the seams between industrial design, interaction design, architecture, and ubiquitous computing user experience design. In this article, I have tried to pull together some approaches that seem particularly valuable in the ubiquitous computing user experience world. None is unique to it: They’re all general design guidelines, but they seem to apply particularly well to the particular design challenges of this field.
Make Tools, Not Platforms
Like the fashion aphorism that just because you can wear two things together, it doesn’t mean you should, the ability to do arbitrary information processing does not imply the need to design yet another general-purpose device. We have laptops and phones for that.
It is because CPU power is so cheap that ubicomp UX design should concentrate all design and processing on a narrowly focused set of functionalities. Yes, a single device can be a dictionary, a calendar, a notebook, an alarm clock, a TV, an audio recorder, play every media format, and work as an 8-bit game machine, but doesn’t that just sound like an underpowered laptop?

Define Services Before Designing Devices
Service design gives to ubicomp UX the notion that every object is more than just a stand-alone tool; it's now the representative of a service. A physical, networked object is an avatar of a service that can be accessed in many other ways. This requires that affordances for the immediate task be included in the design of the product experience, and that the relationship between various pieces be taken into consideration.
ThingM, my company, developed WineM, our prototype smart wine rack, as an avatar of a service. The rack uses RFIDs on each bottle to track where every bottle is and then displays information using glowing LEDs behind the bottles. When we designed it, we treated the rack as one way to provide access to a service that associated a specific bottle with metadata about it, which was in turn part of a system that linked wine producers, distributors, retailers, and consumers together in such a way that everyone in the chain benefited from adopting the technology. The rack is a particularly visual manifestation of the service, but the service would be available through an API that could be accessed through many avenues.


Don't Overload Affordances
Ubicomp UX inverts several basic assumptions of traditional screen-based interaction design. While Web and software design aim to represent physical-world tasks on a monitor, the goal of ubicomp devices is to skip representation and directly enable activities in the world. Likewise, while many of the challenges of screen interaction design involve using rich general-purpose input and output methods in a novel way, many ubicomp products use narrow-focus, specialized devices.
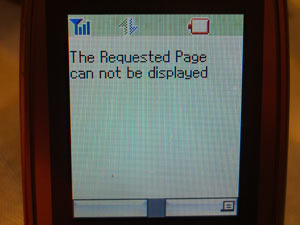
Mixing the two philosophies can create confusion. Your doorknob doesn’t double as a volume control for your stereo, though in today’s fly-by-wire world, it can. For example, when BMW developed its iDrive system, which mapped a large number of different functions to a single input device, the mismatch in expectations created interface havoc that took the company many revisions to correct.

(image copyright Nick Humphries, CC Licensed)
Don’t Reinvent the Wheel
Although the ubiquitous computing industry is new, the field itself is close to 20 years old; it predates the Web. It’s relatively unusual that a technology takes as long to leave the research world and enter the market, and it’s a situation that provides an unusually rich backlog of academic and corporate research projects to learn from. Virtually every idea appearing commercially has been tried and documented in conference proceedings. When doing background research for a museum project, we discovered more than 20 closely related academic and commercial projects. Reading those gave us important guideposts that let us focus on creative solutions that improved on what had come before, without first having to recreate it. It took a couple of days of reading and synthesis—and saved us weeks of wrong directions.
Respect the Society of Devices
Few devices exist in a vacuum. General-purpose computers are designed largely to stand alone or exist as a hub connecting a bunch of peripherals. Technology-savvy Westerners simultaneously carry (or ride in) a large number of devices, everything from laptops to smart key fobs.

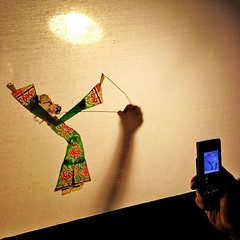
(image copyright Joichi Ito, CC Licensed)
Riffing off of Marvin Minsky’s Society of Mind, let’s call this technology cloud the society of devices. Each device does something specific, and some are more powerful than others. How do they all work together? How do they integrate into the larger set of devices and services out in the world?
On the interaction-design level, this means understanding users and their needs in light of the all of the devices that they may have. For example, while it’s possible to get email on many different devices, presenting it in a way that respects the unique constraints of a device and stays consistent with other devices becomes key when helping people transition between them. Text email accomplishes this using a universal format (text) with a well-defined structure (To:, From:, etc.). The minute that an attachment is included or there is HTML in the message, that consistency vanishes.

Create Physical Behaviors, Not Visual Representations
Screen interface design is essentially a visual practice, with some audio. But screens are expensive, power hungry, and large. Too many quickly overwhelm vision, our primary sense, and become a distraction, rather than a tool. However, not all information is so primary that it requires the attention of our primary sense.
Industrial design incorporates the physical senses of temperature, texture, and vibration into devices. Ubicomp UX is essentially the coupling of these two sets of ideas to create behaviors that match information priority with available sensory bandwidth and less cognitive load.
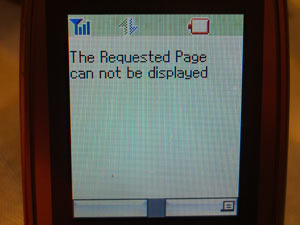
For example, say I’m looking for a new apartment in the town where I already live. I don’t need to move, but I’d like to. I set my (hypothetical) GPS unit to download a data stream of apartments that match my criteria of price, size, neighborhood, and proximity to at least three cafes with free Wi-Fi. As I drive/ride/walk around the city when I approach one of these locations, the GPS vibrates in proportion to how well it matches my criteria. I don’t need to look at it; I just need to feel it to get the crucial piece of information.

(photo by Timo Arnall)
Use Information Processing As a Material
When a designer can include information processing in a product for very little cost, the calculation becomes not one of complexity, but of competitive advantage. Including a CPU to produce behaviors in a product becomes a line item when deciding what to make it out of, rather than the expensive core around which to wrap a case. And like a material, that information processing capability creates some new capabilities, and imposes new constraints.
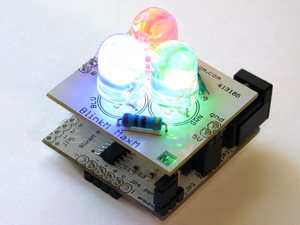
We designed BlinkM, a smart LED, with this in mind. It’s designed for interaction designers, industrial designers, and artists to prototype sketch ideas in hardware. The user experience around it emphasizes its role as a material. We designed it to be inexpensive, robust, and to offer just enough capabilities to be easy to work with immediately, while still remaining openended.

I believe that ubiquitous computing technologies are incredibly powerful. However, ubicomp user experience design is still a very young discipline, without a track record of obvious best practices. In its failures, we see the inadequacy of applying older design paradigms to the capabilities of new technologies. If design people first encounter new technologies through design, then careful reflection on our design processes early on is essential for increasing the chances of technology’s positive impact. That time is now.
 (image CC by
(image CC by 













Recent Comments